Calls to action buttons, discounts, and trust seals are all methods you may be using on your website in an attempt to increase your conversion rate.
But what about images? Research has repeatedly proven that incorporating the right images into your website can influence the consumer's purchase decision.
Photos are the core of digital storytelling and effective online marketing. A picture is worth a thousand words, as they say. And when it comes to website design or eCommerce, maximizing your visual content can spell the difference between some clicks and an influx of new customers.
But how can you ensure your website's visuals drive people to take action? How to make your imagery stand out and deliver a strong message without overshadowing other design elements.
This hands-on guide breaks down some fundamental principles for using images to increase your website's conversion rate. Following these simple tips will help you turn browsers into buyers.
Images can break up the text, add visual interest, and help illustrate your points. But not all photos are meant to go on your webpage, especially if you want better conversions. You must be strategic with your website design to get the most out of your images. Here are some tips for using web page images to your advantage:
People are visual creatures. We're drawn to images that we can connect with on a personal level. That's why adding real-life images to your website can be a powerful conversion tool.
By featuring images showing your product or service in action, you can give visitors a clear idea of what you offer and how it can benefit them. And when coupled with a human touch - like photos of real people using your product or service - these images can be even more effective.

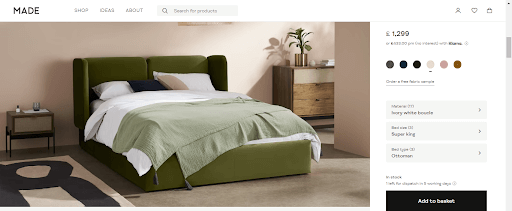
Take product photography of MADE, for example. This brand doesn't simply post product pictures, specifications, and pricing. Instead, it goes a step further and shows its products in real-life settings. By depicting how this bed will look in a room once all decked up, MADE has helped its potential buyers make a decision. Not only does it look appealing and well-done, but it can also help new homeowners set a theme for their place.
Real-life and user-generated imagery always has the upper hand because it lets browsers envision what they will purchase. Using these photos will also create a connection between your visitors and your brand, which can go a long way toward converting visitors into customers.
A website is like a store window into your business. The images you share should highlight your unique selling points. For example, suppose you provide a service like home cleaning. In that case, your website should feature before-and-after photos of homes you've cleaned to validate your claims.
The images should be professional and clearly show what makes your business special. By sharing images that highlight your unique selling points, you'll be more likely to increase conversions to your website.

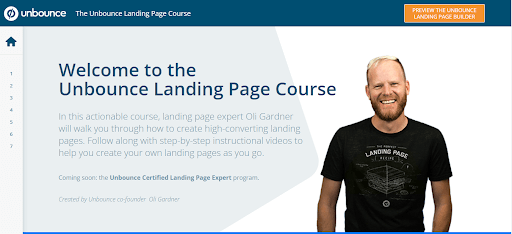
This to-the-point image on the Unbounce website clearly says what this business is about and what you should expect. By keeping this placeholder straightforward, Unbounce has highlighted its USPs without making them too obvious.
One of the best ways to ensure that your website images support your conversion goals is to keep the emphasis on visitors. By showing what the visitors will get from your business through pictures, you can create a strong connection with them that will encourage them to take action.
For example, if you provide a service that will help someone save time, use an image of a person enjoying their free time instead of an image of your product. This change will help the visitor see how your business can improve their lives and increase the likelihood that they will take action.

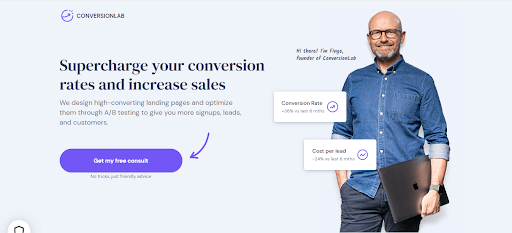
This placeholder of Conversionlab seamlessly tells what this business offers and what benefits it'll bring to a brand. Instead of opting for average design elements, this website put a personal spin on its imagery to make it more relatable.
Getting people to feel something when interacting with your website is a powerful tool that not enough companies take advantage of. By evoking emotions through visuals on your site, you can create a more personal connection with visitors and increase the likelihood that they'll take the desired action.
After all, we're more likely to convert when we feel something strongly.
Think about it - if you're considering purchasing a product but don't have any emotional investment in the company, you're much less likely to hand over your hard-earned cash. On the other hand, if you feel like you know and trust the company, you're far more likely to purchase from them.
So how can you use this to your advantage? First, focus on creating visuals that will resonate with your target audience. What kind of images are they likely to respond to? Next, make sure those visuals are high quality and professionally designed. Poorly executed visuals will only serve to turn people off.

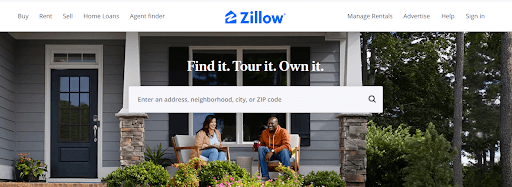
Look at this placeholder on Zillow. It's a bright, full of smiles picture of a pair sitting outside their home. When someone looks at this picture, they feel good about how calm and vibrant it looks. Since different colors evoke different feelings, you have to choose wisely. Evoking positive and negative emotions through visuals can be a powerful tool for achieving your conversion goals.
The images you use on your site can say a lot about your brand and help create a specific mood or atmosphere. If you want your site to convey a feeling of luxury and sophistication, choose sleek and elegant images.
On the other hand, if you want your site to have a more relaxed and down-to-earth vibe, warm and inviting pictures will suit you better. In either case, it's important to emphasize color psychology and use images that match the overall tone of your site.
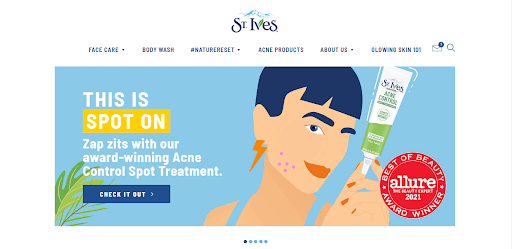
Look at this image on the St. Ives website. It's a combination of bright colors and elements that grab the viewer's attention immediately. Since St. Ives products have vibrant packaging and the brand's mood board is pretty colorful, this placeholder works perfectly well here.

Would you buy a product from a company that uses real photos of their products to help you experience what they are selling? Or would you prefer a website whose website is full of generic stock photos?
We're sure you'll prefer the former because businesses that use real, high-quality images are perceived as more trustworthy and reliable. Conversely, companies that use generic stock photos are often seen as cheap or incompetent.

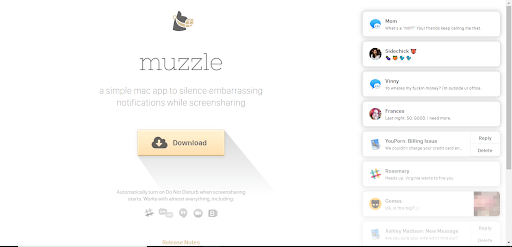
Check this hilariously relatable image used by Muzzle, a notification blocker app. This website shows some embarrassing notifications popping on one side that can appear while someone else is using your phone or you take screenshots of your device. And instead of saying, "we'll do this, that, and that too," Muzzle directly depicts its core USP, i.e., blocking notifications. That's good design right there!
You must avoid generic stock imagery and opt for personalized photographs to use your website images to bring in more conversions. But, this isn't to say that stock images are a total no-no. Finding quality stock photos representing your business can save time and effort - something we all want.
So, use photos relevant to your product, regardless if they are your clicks or high-quality stock imagery. Relevant visuals will make your site more appealing and help you build trust with potential customers.
Your website is a canvas - it's up to you to fill it with images that will engage and inspire your visitors. But beware; simply placing any old image on your website won't do. Just as you wouldn't put an abstract painting in a business setting, you shouldn't use just any image on your website.
Images can evoke emotion, convey meaning, and create an association in the viewer's mind. A picture of a smiling baby can instantly convey the concept of happiness. At the same time, a photo of a desolate landscape can give the viewer a sense of loneliness or despair. An image can say what words alone cannot in a split second. That's why each image should serve a purpose and help deliver your message.
Images are a powerful tool for grabbing attention and conveying information quickly. When it comes to website images, following color psychology and attention-grabbing techniques can help you earn better conversion rates.
Research shows that warm colors like red and orange are more likely to grab attention, while cool colors like blue and green are more calming and serene. Regarding image placement, people are more likely to notice images placed above the fold than those placed below it.
Using images that contrast with the rest of your site's design can help draw attention to your products and improve conversions. So instead of filling your digital space with random images, understand how visuals work and use them to your advantage.
I provide cost effective websites and marketing solutions that will help your business achieve its objectives within the working time frame. Have a look at my website design portfolio below to get a feel for the quality of my work.If you would like to engage me as a freelance web designer call me anytime on
02 8317 3526, Send me an email [email protected]







© 2024 by Aaron Knight. All rights reserved.

You need to be a part of a contest for one of the greatest blogs on the internet.
I am going to recommend this site!